UX Style Guide for TrekkSoft
OVERVIEW
Challenge
Inconsistent tone of voice across TrekkSoft’s platform. This also made it difficult to translate the software into other languages.
Solution
Create guidelines to ensure consistency of brand and tone of voice across the web and mobile apps.
How I helped
Developed a UX writing guidelines for product, development and account managers to refer to when writing about the product. Guidelines included guides for translators as well.
Collaborated with product managers to create a glossary for the team and our customers.
THE PROJECT
TrekkSoft is a booking system used by tour and activity operators around the world. Just like how you can book a hotel room from a hotel’s official website, they the same tools to tour companies, transfer companies, rental companies and activity providers as well.
TrekkSoft offers an extensive booking and management tool that can be used on desktop and a mobile app as well. The software has been translated into German, Italian and Spanish to meet the needs of a European customer base.
CHALLENGES
The software has developed extensively since it was first developed back in 2010. However, not much attention paid to the copy in the software. Typical errors such as mismatched titles and headers, convoluted tool tips and poorly structured sentences were found throughout the system.
There was also an acute disconnect in the tone of voice between sales and marketing materials, and product and customer success materials. While the website and blog were written in a crisp and helpful manner, the software itself was filled with technical jargon, outdated terminology and riddles.
The software was also poorly translated to three other languages because the original version wasn’t well written and there were no translation guides to assist the translators.
THE PROCESS
USER RESEARCH
Basic research was frequently carried out in the office. New employees had to learn about the system and their feedback was collected as well.
To get a better understanding of how tour and activity operators used the software, I regularly reviewed and compiled customer feedback from NPS surveys. Based on our Zendesk and Intercom data, I could also draw on common search terms and frequently asked questions to find out how our users wrote and talked about TrekkSoft. I used these insights to inform the writing guide as well.
During the writing process, I also passed on snippets of text to friends outside of the SaaS world (where most of our user base comes from) to check if they understood what each term, definition or guideline meant.
PRODUCT RESEARCH
I collaborated closely with product managers to gain a deeper understanding of certain terms and functionalities in the system. This gave me the freedom to create entirely new names and definitions for features that better reflected the functionality of the feature while maintaining TrekkSoft’s tone of voice.
We also held a workshop with our customer success team who regularly educated users about the system. From this exercise, we were able to identify confusing terminology and brainstorm better alternatives.
INDUSTRY RESEARCH
To ensure that we continued writing and designing for tour and activity operators, I perused popular sites like TripAdvisor and looked at what competitor systems were designing. News sites the Skift and Phocuswire were also helpful sources for crafting a more “business” tone of voice in the product.
I also referred to companies with great and consistent branding and tone of voice. I read through Slack’s technical documentation, dug up MailChimp’s style guides and read about UX writing from Intercom.
From this research, I was able to create a list of all the information I needed to include to ensure that anyone who picked up the task of UX writing would be able to continue developing TrekkSoft’s brand across all features and platforms.
THE FINAL PRODUCT
Together with my product manager, we were able to create a style guide and a glossary.
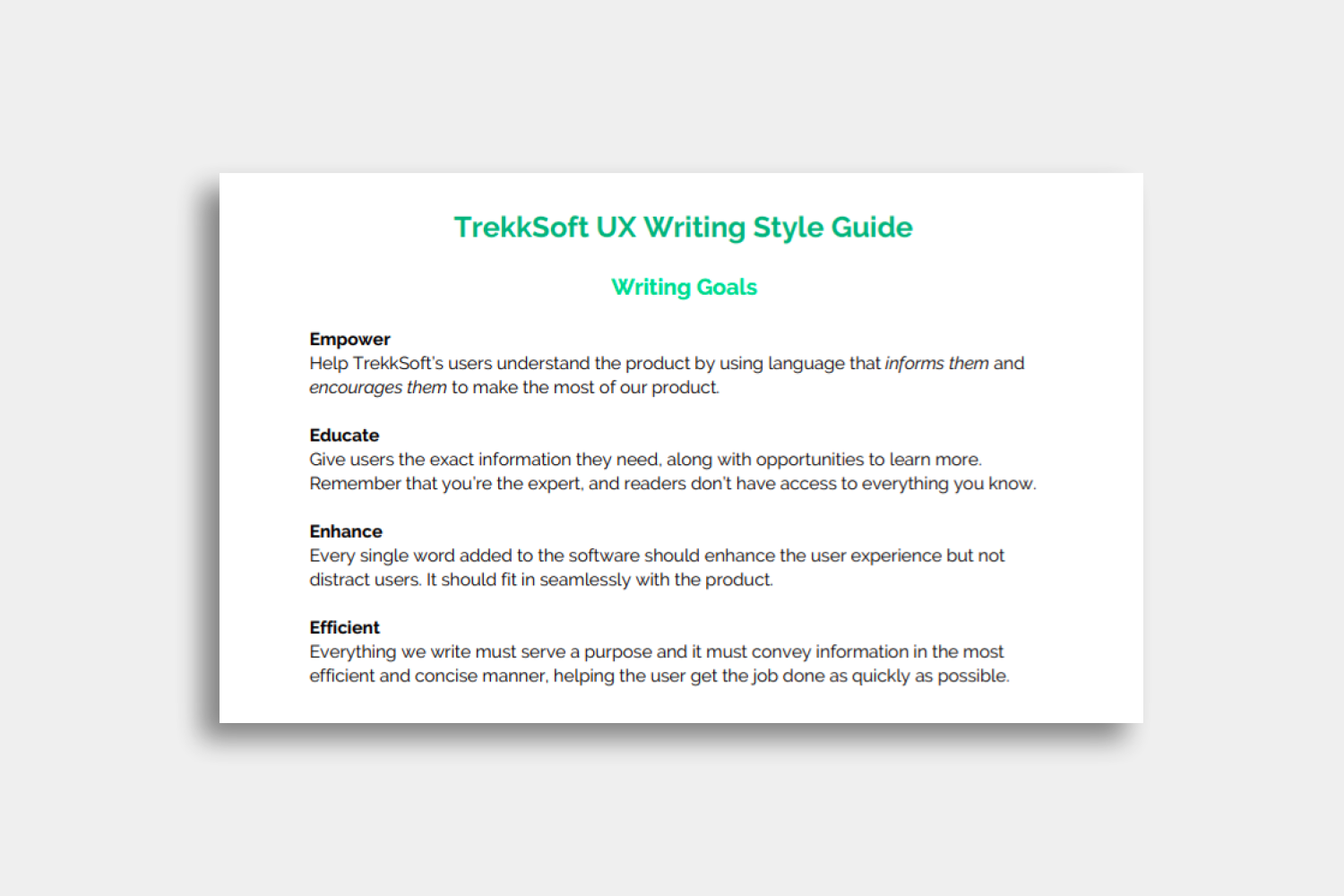
UX WRITING style Guide
The style guide contained:
Writing goals - Outline what we want to achieve with UX writing.
Tone and voice - Explain and clarify TrekkSoft’s brand and tone of voice.
Writing principles and guidelines - Provide tips to review and edit copy to make any piece of writing stand out.
Rules to follow - Define basic rules to follow for instance using British English and the European format for dates and times.
Translation guidelines - Guidelines for our translators to follow. (I will continue developing this section as we get more feedback from them.)
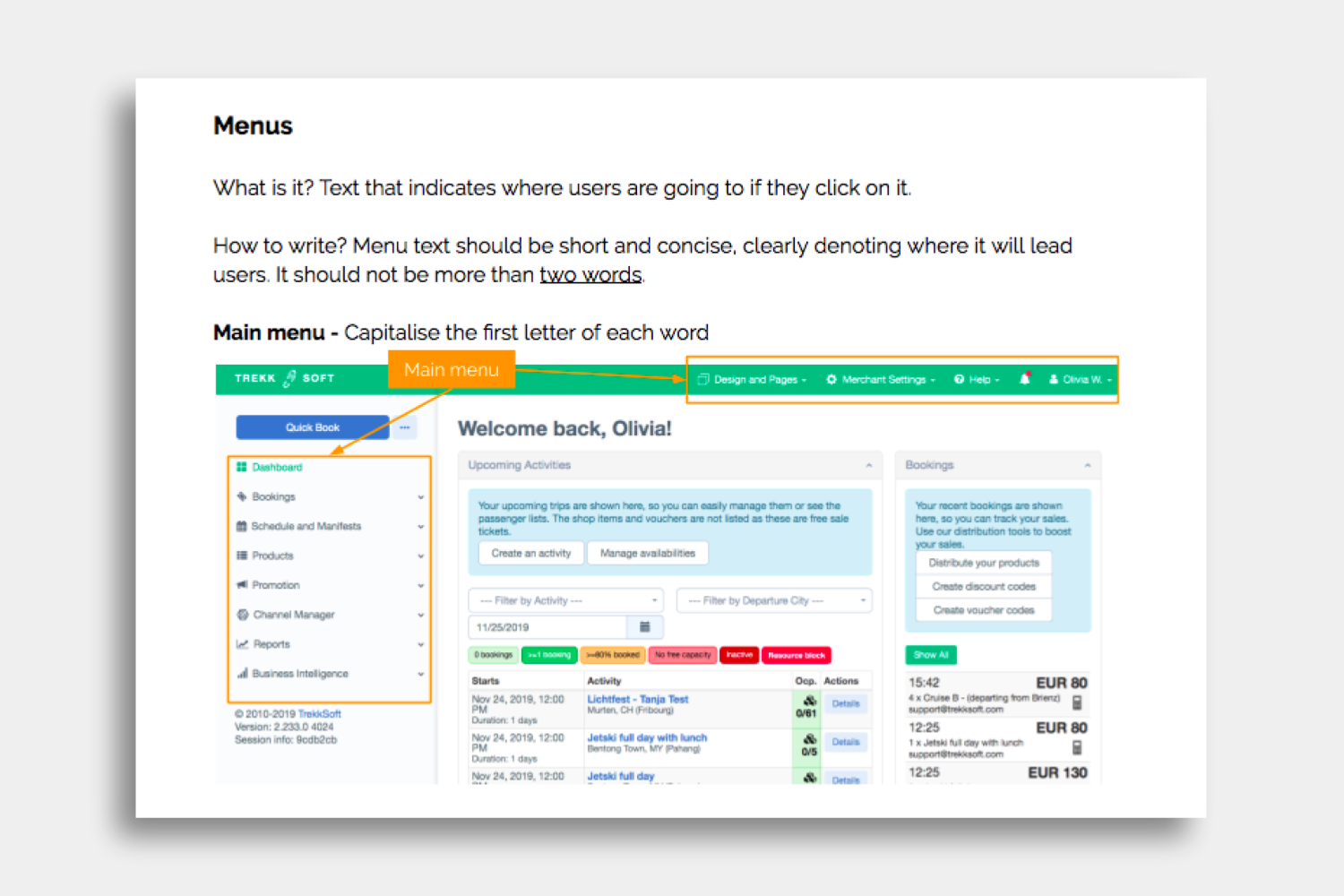
Web Elements - Clarify what’s a menu, dropdown menu, header, sub-header and so on, and provide writing guidelines for each element.
TREKKSOFT GLOSSARY
The glossary contained definitions for almost 150 terms, titles and feature names. This document is currently being translated into other languages to aid our translators as well. You can find the English version here.
Featured image by Brands People on Unsplash